Intro
Hi, I'm Felipe and I am a full-stack developer.
I am passionate about learning and I am always looking for new
challenges. I have been sharpening my skills in the web development
area for the last year, and have recently graduated from App
Academy, a full-stack web development bootcamp. I am currently
looking for a job as a junior developer.
In my free time I like to travel the world, backpack and camp. I
spend most of my free time outdoors. I also own a photography
business, and I love to take pictures of nature and landscapes.
Resume
My Resume
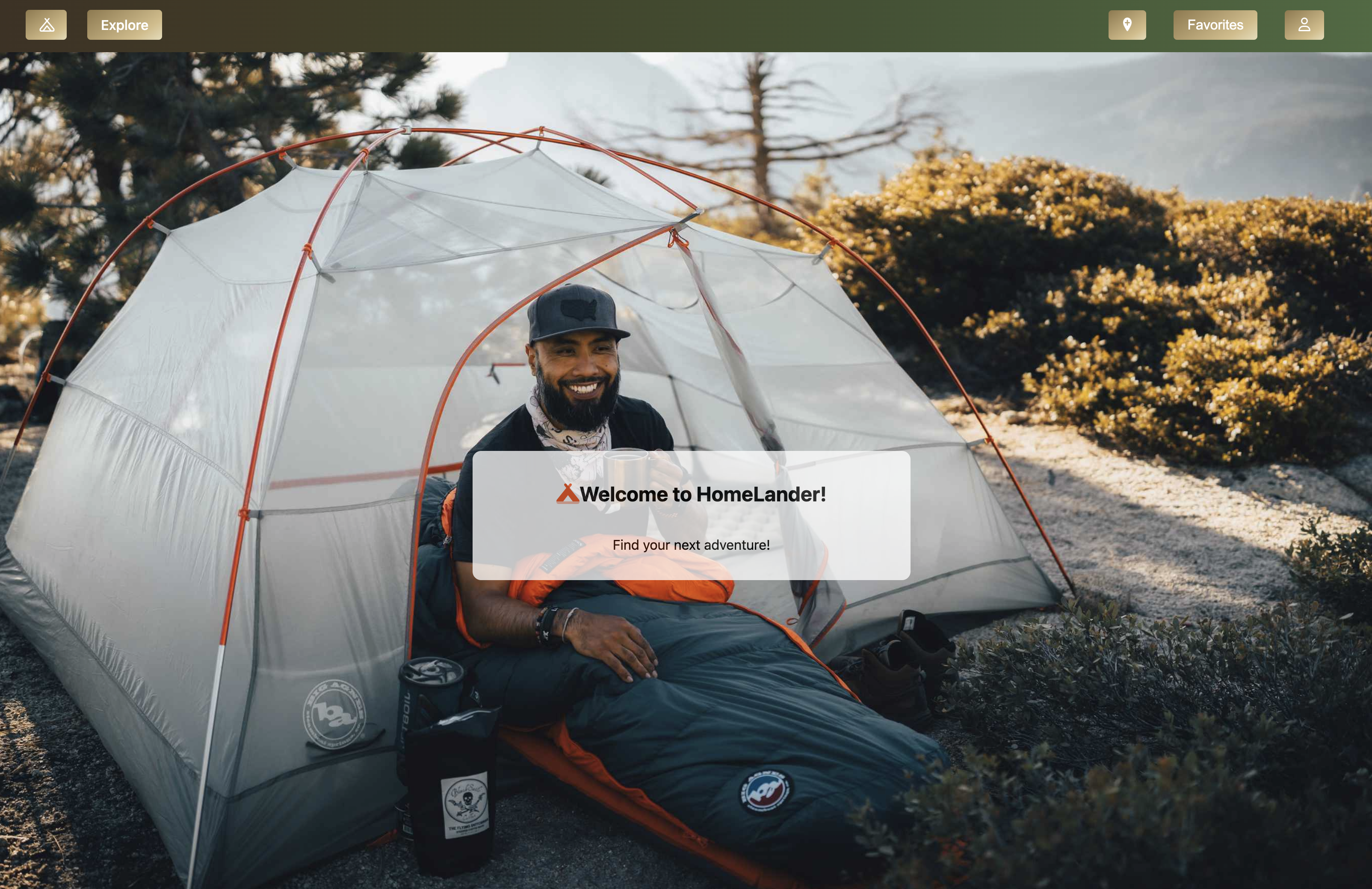
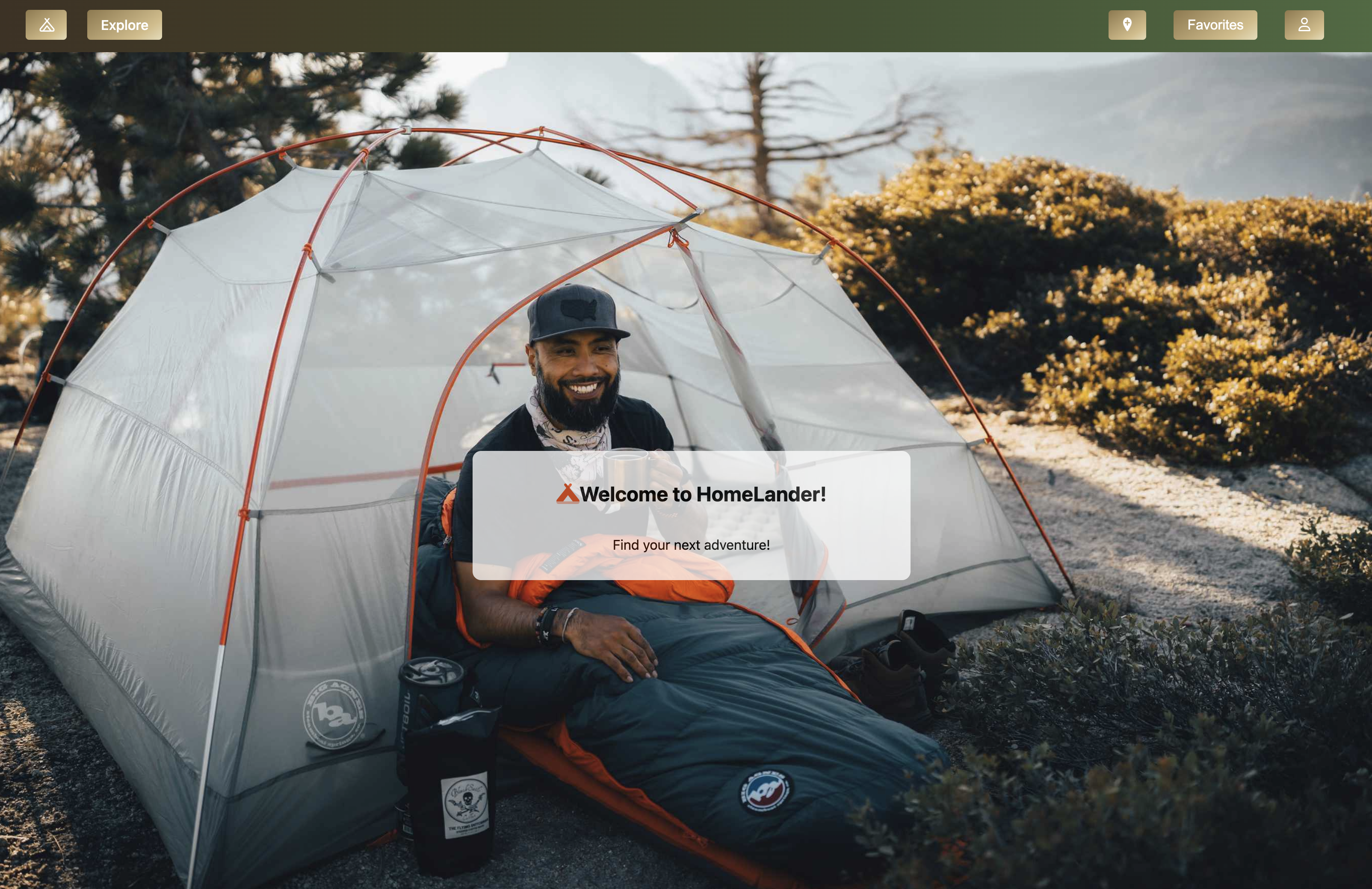
HomeLander

A full-stack application that allows users to find and share
campsites anywhere in the world. HomeLander was built using
JavaScript, React, Redux, and PostgreSQL. It uses Google Maps API to
display the location of campsites on a map. It also uses AWS S3 to
store images.
Tech Stack:
- Express
- JavaScript
- React
- Redux
- PostgreSQL
- AWS S3
- Sequelize
- Google Maps API
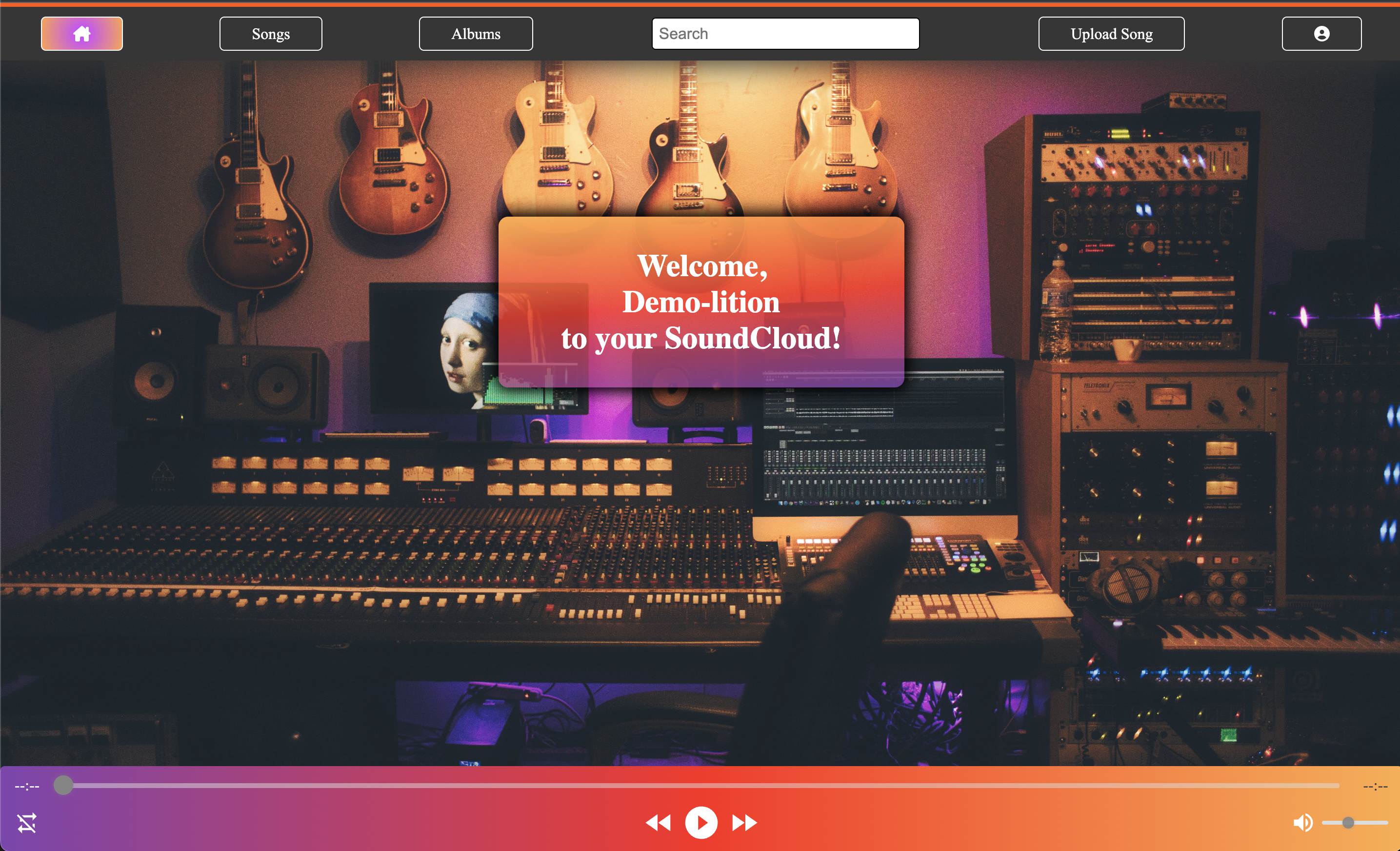
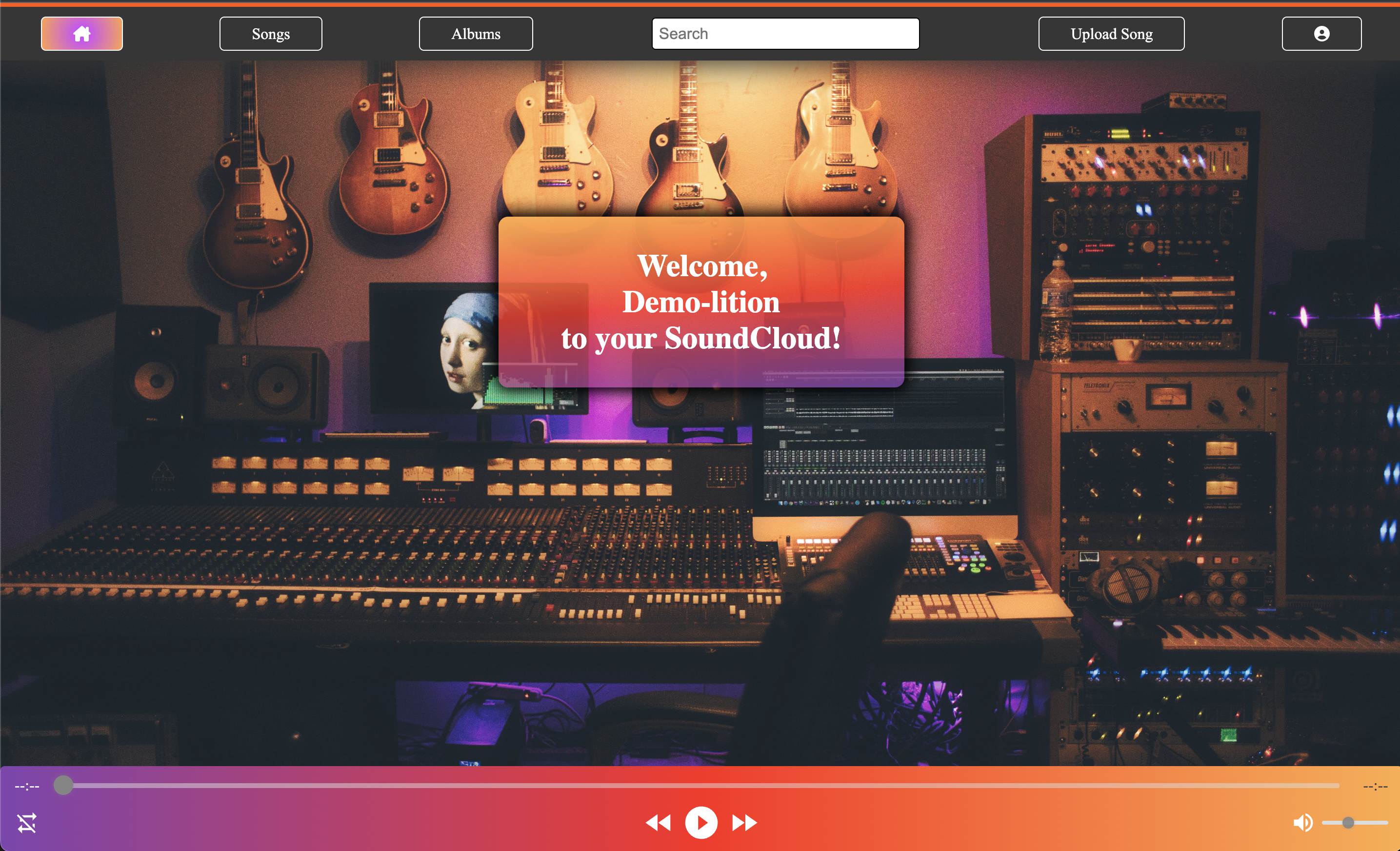
SoundCloud Clone

A full-stack application that allows users to upload and listen to
music. SoundCloud Clone was built using JavaScript, React, Redux,
and PostgreSQL. It uses AWS S3 to store audio files.
Tech Stack:
- Express
- JavaScript
- React
- Redux
- PostgreSQL
- AWS S3
- Sequelize
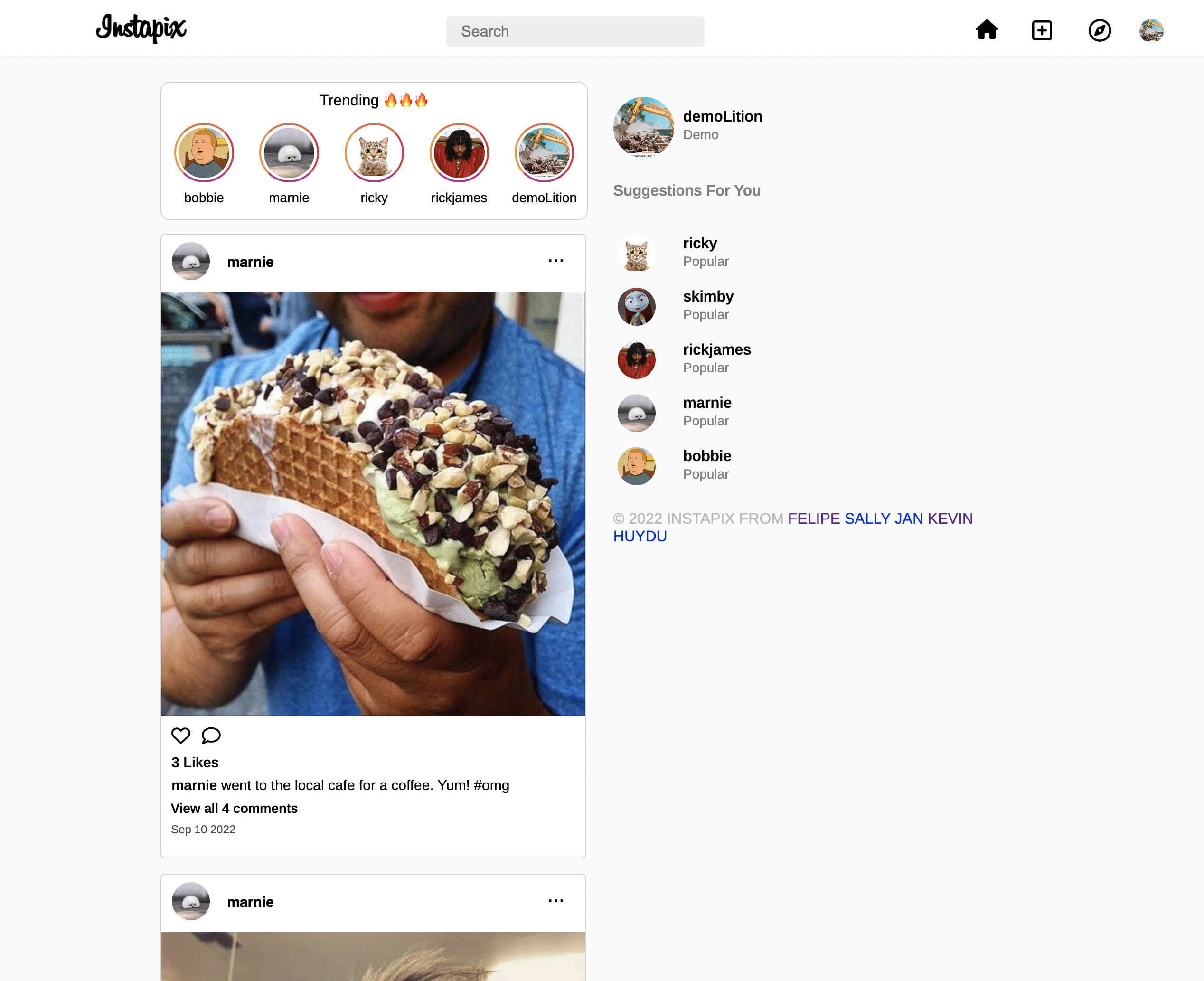
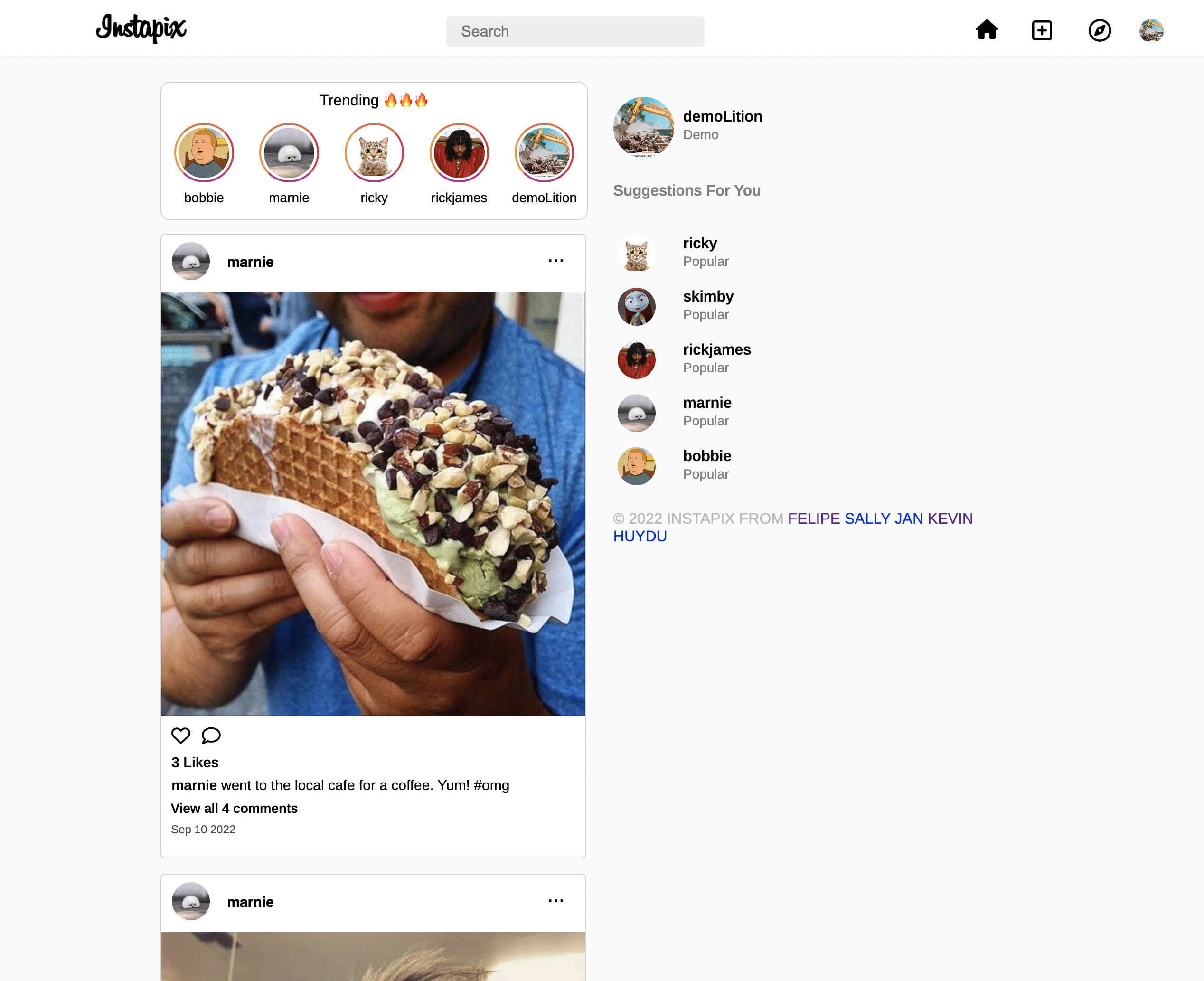
Instapix

A full-stack application that allows users to upload, like and share
photos.
Tech Stack:
- Python
- Flask
- SQLAchemy
- JavaScript
- React
- Redux
- Jinja
- Sequelize
Skills
-
JavaScript
-
React
-
Redux
-
Python3
-
Docker
-
Node.js
-
Express.js
-
Flask
-
AWS S3
-
SQLAlchemy
-
SQL Lite
-
Sequelize
-
HTML
-
CSS
-
Git
-
Heroku
-
PostgresSQL
-
Photoshop
Contact
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |